Raster vs. Vector Files - Which Digital Graphic File Format Should you use for Your Trade Show Display?
Posted by Tonya Hjort on Jul 27, 2017
You’ve picked out your display, but what are you going to put on it?! What digital file format should you be using to make your display look its best? Vector images and raster images are both digital graphic files, but what do they do? You’re probably asking yourself “What is the difference and why do I care?!” Well friends, let me tell what does what and when you should be using these different files!
Let's start with vector files:
The Design Shack tells us
...vector images, which are made of thin lines and curves, known as paths, are rooted in mathematical theory. Vector graphics must be created in computer software that is designed to create this intricate wireframe-type image, and each line includes defined node positions, node locations, line lengths and curves. Any of the lines and curves in the image can be assigned a color value. Because of this defined, formulaic approach to drawing, each image can be sized and scaled repeatedly and limitlessly without losing resolution or beginning to look cloudy or pixelated.
Wow. That was a lot of information, but what does it really
mean? Let’s say you have a created your display file in Illustrator. This file
is vector art. You can shrink the image to 3 inches to fit on a business card,
or blow it up to 10 feet to fit on your display! This resizing won’t change
what the image looks like, because of the mathematical equations that are built
into the file. You’ll notice you can zoom in and out on your file as much as
you want, and you’ll still see crisp lines. Common vector file formats include: EPS and AI.
Vector files are great for logos or anything made in a vector software (i.e.
Illustrator). Photographs are not vector files; these are raster files because
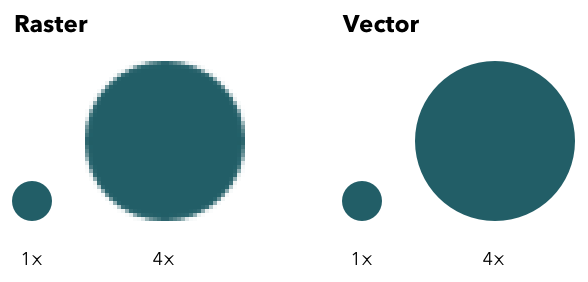
of the makeup of the file. Below is a
great example how sizing differs between the two files. Credit: Quick Left
Raster images are often called bitmap images because they are made up millions of pixels. If you zoom in on a photo or raster file, you will see outlines of these pixels. A computer software that will build a raster file is Photoshop, which makes sense because Photoshop deals primarily with photos, which are raster images.
Okay, so you know the difference between the two, but when should you be using vector or raster files?
If you are making a large display, you will want your graphics to be vector art. And if you have photographs on your display you should be using the highest-resolution image you have. Having high-resolution images will decrease the pixelation that occurs when you enlarge an image. The higher the resolution the more dpi, or dots per inch, within the file. This means that there is more detail in the photo.
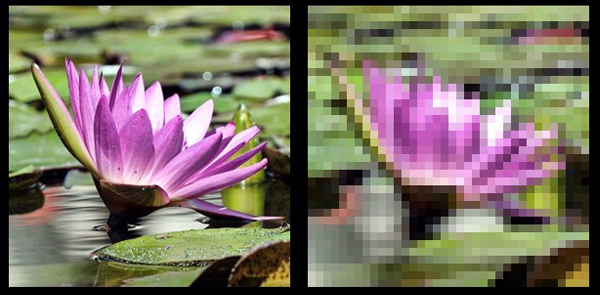
Below shows the difference between low and high resolution images (Credit: Contemporary Communications Inc.)

It can be very helpful to zoom in on your display art at print size (make sure you have the ruler visible, and when you zoom in the ruler shows an inch between the numbers). Doing this will give you an idea of what the display will look like when it's printed. Keep in mind, the display art can vary depending on which fabric it is printed on.
Common raster file formats include: JPEG, PNG, TIFF, and PSD.
Raster files are ideal for web design or if you want to add different effects to an image: blur, texture, or any other manipulation.
Both file formats have their own pros and cons, and both can produce great art when these strengths and weaknesses are taken into consideration.
If you have any questions about your art files, please don't hesitate to contact GLM Displays for more information! We are happy to help!